hubot×hipchatでJenkinsのジョブを実行する
前回の続き
hubot×hipchatでChatOps的なアレ - 恥知らずのウェブエンジニア
今回はチャットからjenkinsのジョブを実行して、
結果をチャット上に出力するようにします。
まずはチャットからjenkinsのジョブを実行できるようにします。
チャットからjenkinsのジョブを実行する
どうやらデフォルトでjobを実行するscriptがあるようなのでそれを利用させてもらいます。
- jenkins.coffee を有効にする
- 環境設定設定
jenkins.coffee を有効にする
hubot-scripts.jsonにjenkins.coffeeを追記
cd BOT_DIR vi hubot-scripts.json [ "jenkins.coffee" ]
こうすることで、
node_modules/hubot-scripts/src/scripts/jenkins.coffee
が有効になるようです。
src/scripts以下に他にもscriptがあるのでいろいろできそうです。
Hubot Script Catalog
環境変数設定
指定された環境変数を設定します。
起動script内に記述してもいいかも。
export HUBOT_JENKINS_URL="http://jenkins.hoge/" export HUBOT_JENKINS_AUTH="username:password"
これだけでおkです!
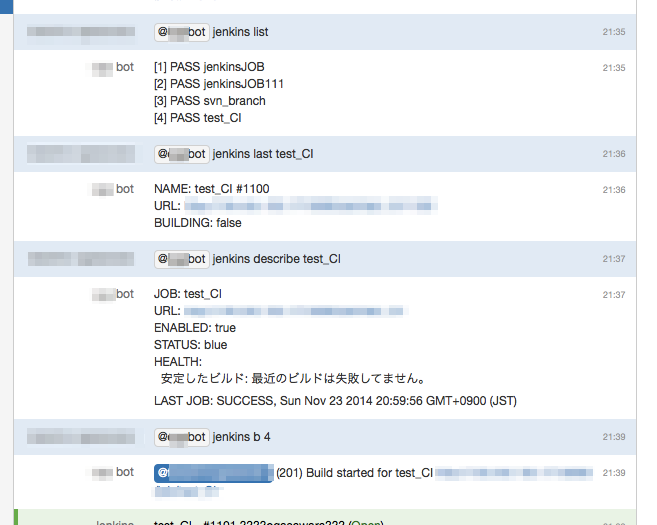
さっそくhipchatからジョブを実行してみます。
コマンドは下記になります。
hubot jenkins list => ジョブリスト出力 hubot jenkins b <jobNumber> => ジョブ実行 hubot jenkins build <job> => ジョブ実行 hubot jenkins describe <job> => ジョブ情報出力 hubot jenkins last <job> => 最後のジョブ結果出力

よさげです。
でもこれだとジョブの結果がわからないので、
次はジョブ結果もチャットに出力するようにします。
ジョブ結果をチャットに出力する
こちらはhubotではなく、jenkinsから直接hipchatに通知を送るようにします。
流れは下記です。
[jenkins]hipchatプラグインをインストール
jenkins側でプラグインをインストールします。
jenkinsの管理 => プラグインの管理
からHipChat Pluginをインストールします。
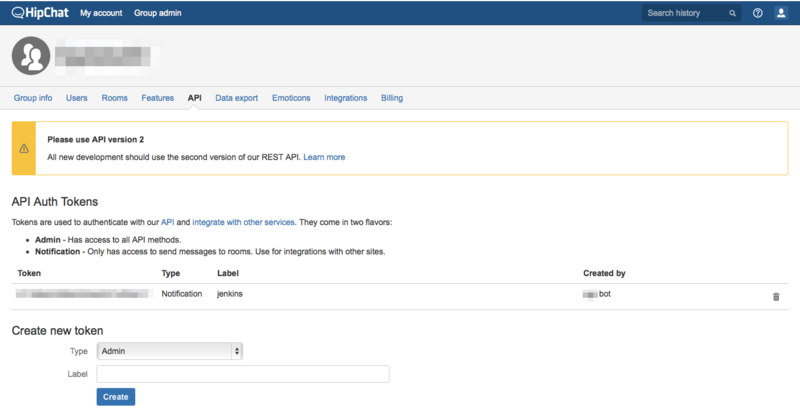
[hipchat]APIトークン生成
次hipchat側でjenkinsがアクセスするためのトークンを生成します。
hipchatのページでGroup Admin => API => Create new token
でトークンを生成します。

[jenkins]通知を送るように設定
次はjenkins側で通知を送るように設定します。
jenkinsの管理 => システムの設定 => Global HipChat Notifier Settings
で先ほどのトークンと等を設定します。
また通知を送りたいジョブを個別で設定します。
ジョブの設定 => HipChat Notifications
で通知を送るroomとStart Notificationにチェックを入れます。
また、ビルド後の処理の追加から「HipChat Notifications」を追加します。
これで設定は完了です。
さっそくhipchatからジョブを実行してみます。

出力内容は要調整ですが、一旦できたっぽいです!
ちょっとずつChatOps感出てきました!
感謝致します。
